Un site web ergonomique pour améliorer l’expérience utilisateur (et faire plus de ventes)
Trouver la meilleure mise en page pour votre site web et la meilleure interface de conception peut s’avérer être un processus difficile, compte tenu du grand nombre de possibilités qui existent aujourd’hui. Dans ce guide, nous vous présenterons les meilleures pratiques pour rendre votre site web accessible dans le but de vous inspirer dans vos décisions en matière de conception de blog, de design, de polices, de schémas de couleurs, etc.
Définition de l’ergonomie web
C’est la mise en place de moyens et la conception d’une interface accessible, assurant le confort, l’efficacité, et la sécurité de ses utilisateurs. L’outil doit s’adapter à la navigation d’un humain, tant sur le plan technique, visuel et marketing.
Pour vous aider à choisir la bonne ergonomie pour votre site web (qui attirera et retiendra davantage de lecteurs), nous allons vous présenter les meilleures pratiques en matière de mise en page de blog et vous donner quelques exemples de sites web parmi les plus convaincants, tirés de sites Web, de blogs, afin que vous puissiez vous inspirer des meilleurs pour concevoir un site qui plaira à vos utilisateurs.
Si la rédaction d’un contenu de qualité et l’augmentation du trafic sont deux des principales préoccupations des entreprises, un aspect auquel vous n’avez peut-être pas (encore) réfléchi est la conception et l’ergonomie de votre site web.
Ceux qui ont déjà commencé à créer leur site, ont probablement choisi un thème WordPress au départ et ont laissé le format général de ce thème déterminer la mise en page de leur blog… ce qui est compréhensible (et ce que j’ai fait pendant plusieurs années sur mes propres sites). Le choix d’un bon thème est un moyen de s’assurer que votre site est beau, mais il ne doit pas être le seul facteur déterminant son look général.
Pourquoi l’ergonomie de votre site est-elle importante ?
Pourquoi tant de personnes se préoccupent-elles de la mise en page et de la conception de leur site ? Pourquoi l’aspect de votre blog – ou sa conception – est-il vraiment important ?
Tout d’abord, les gens sont très visuels par nature. Sans y réfléchir, la grande majorité de vos lecteurs vont instantanément porter un jugement sur votre site web dès qu’ils y accèdent.
Si la mise en page de votre blog n’est pas professionnelle, obsolète, déroutante ou peu attrayante, il y a de fortes chances que les internautes mettent en doute votre crédibilité (ou partent tout simplement).
Voici trois raisons cruciales pour lesquelles vous devriez vous préoccuper de l’interface de votre site web et de l’accessibilité générale de votre site.
- Taux de rebond élevé : Un taux de rebond élevé, c’est lorsque les lecteurs viennent sur votre blog et partent très rapidement. Ils ne consultent qu’une seule page et ne cliquent sur aucun de vos liens internes. Bien qu’un taux de rebond élevé ne dépende pas uniquement de la mise en page de votre blog, c’est un facteur déterminant. Êtes-vous déjà tombé sur un article qui avait l’air de dater du début des années 2000 ? Avez-vous fait confiance au contenu ? Avez-vous déjà ouvert un article pour découvrir que le texte était presque impossible à lire et qu’il y avait une quantité écrasante de publicités et de fenêtres contextuelles ? Que faites-vous de ces sites ? Il y a de fortes chances que vous appuyiez sur le bouton « retour » et que vous essayiez de trouver une meilleure source. Vous pouvez même vous demander pourquoi Google a classé ce site en premier lieu. C’est pourquoi la mise en page de votre blog est importante. Votre but est de faire en sorte que votre blog soit accueillant pour vos visiteurs.
- Faible taux de retour des lecteurs : Disons que quelqu’un clique sur un lien vers votre article. Celui-ci a un bon contenu et répond à ses questions. Cependant, il a l’impression que votre site est mal conçu et qu’il est difficile d’y consommer des informations. Il ne reviendra probablement pas sur votre site web à l’avenir. C’est un problème, car vous voulez que les visiteurs reviennent. Les personnes qui reviennent sur votre blog commenceront à ressentir de la confiance envers vous et votre contenu. Ces utilisateurs deviendront fidèles et seront plus susceptibles de promouvoir votre site auprès de leurs réseaux et de s’inscrire à votre newsletter. Maximisez vos chances de les voir revenir avec un site accessible et qui donne envie.
- Difficulté à naviguer sur votre site : La mise en page de votre site doit être facile à parcourir. Vos visiteurs ne passeront pas beaucoup de temps à décoder votre site web, juste pour savoir qui vous êtes ou de quoi il s’agit. Ils doivent être en mesure de localiser facilement les liens importants et de comprendre ce que vous avez à offrir avec très peu d’efforts.
Maintenant que nous avons défini trois raisons essentielles pour lesquelles vous devez travailler l’ergonomie de votre site, plongeons dans le vif du sujet et détaillons les éléments de mise en page les plus importants.
Bien que vous souhaitiez que votre site ait un aspect unique dans votre niche, il y a certainement quelques bonnes pratiques fondamentales à respecter.
Les 10 meilleures pratiques de mise en page des blogs (pour fidéliser davantage de lecteurs) en 2021

Des polices lisibles
Le choix des polices à utiliser sur votre blog peut sembler relativement simple, mais il est très important pour l’ergonomie et le confort global de votre site.
Vos choix de polices ne doivent pas nuire à votre contenu et doivent être faciles à lire pour vos visiteurs.
Quelle taille de police devez-vous utiliser ?
Les polices trop petites sont difficiles à lire.
Les tailles de police moyennes à grandes sont préférables pour la lecture en ligne.
C’est encore plus important pour les personnes qui ont du mal à voir les petites polices.
En règle générale, la taille de la police du corps du texte doit être fixée à 16px au minimum.
Il se peut que vous utilisiez une police qui est naturellement un peu plus grande et qu’il ne soit pas nécessaire de dépasser les 16px. Faites preuve de discernement dans cette décision (en fonction de vos utilisateurs), mais n’hésitez pas à demander l’avis de personnes réelles pour prendre cette décision.
Quelles polices de caractères utiliser ?
Je recommande de s’en tenir à des polices relativement simples, au moins pour le corps du texte (ce que les gens liront le plus). Les polices simples ne sont pas aussi excitantes visuellement que d’autres, mais l’utilisation d’une police simple sera infiniment mieux pour vos lecteurs – et les encouragera à continuer à progresser dans votre contenu.
Une bonne règle de base est d’éviter toute police qui semble être une nouveauté. Essayez de choisir des polices qui sont faciles à lire et qui vieilliront bien. L’objectif est de choisir une police propre, simple et lisible. Voici quelques exemples de polices qui conviendraient parfaitement :
- L’Arial est une police très fiable qui ne vous induira pas en erreur. Elle n’a rien de particulier à offrir, mais cela peut être un avantage pour la lisibilité de votre blog.

- Georgia est l’une des polices les plus utilisées par les blogueurs.

- Helvetica Neue existe depuis le début des années 1980 et se décline en près de 100 styles différents.

Si vous optez pour l’une de ces 3 types de polices pour votre corps de texte, vous serez au top (et vos lecteurs vous en remercieront).
Quelles sont les polices à éviter ?
Pour être sûr de ne pas choisir une police qui effraie vos lecteurs, voyons quelques exemples de polices à éviter dans la mise en page de votre blog.
La police Zapfino est peut-être cool, mais elle serait très difficile à lire en tant que police principale.

À une certaine époque, Comic Sans MS était une police très populaire. Dans les années 90, cette police était partout. Si vous deviez utiliser cette police aujourd’hui pour le texte de votre blog, vous risqueriez de perdre toute crédibilité. La haine de Comic Sans est si réelle que des gens ont écrit des articles entiers pour expliquer pourquoi ils la détestent tant.

Papyrus est une autre police qui a mauvaise réputation. Comme Comic Sans, cette police a été une étoile filante. Elle a été populaire pendant un certain temps, mais ne serait pas considérée comme une police web crédible aujourd’hui.

Même si vous n’êtes pas obligé de choisir l’une des trois polices que je vous ai recommandées ci-dessus pour la mise en page de votre blog, je vous recommande vivement de choisir une police lisible à la fois pour les lecteurs sur ordinateur et pour les utilisateurs d’appareils mobiles, car si les lecteurs ne peuvent pas lire vos articles, ils ne tarderont pas à partir.
Organisez le design de votre blog pour un accès plus facile

Si vous avez déjà passé du temps à rédiger du contenu pour votre site, vous avez sûrement remarqué qu’il peut être difficile de tout organiser sur une page. Entre ce que l’on veut, et ce que l’on arrive à faire, il y a parfois une grande marge.
D’un point de vue de l’organisation, vous avez peut-être écrit des articles dans une variété de catégories différentes – et vous avez besoin d’un moyen de les séparer. Un autre problème est que si vous avez écrit d’excellents articles par le passé, ils se retrouvent naturellement en bas de votre flux de blog… où personne ne les trouvera jamais.
Une personne qui visite votre blog pour la première fois aujourd’hui ne connaît peut-être pas le moyen le plus simple de naviguer parmi vos articles. Et c’est bien dommage, car vous voulez que les lecteurs trouvent votre meilleur contenu.
Il existe de nombreuses façons d’organiser le contenu de votre blog, mais je vais vous donner quelques idées pour vous aider à démarrer le processus dès maintenant. Vous pouvez les mélanger pour trouver la meilleure solution pour votre blog.
Conseil n°1 : Pensez aux thématiques principales de votre site web
L’une des premières choses que je recommande, c’est d’essayer de choisir une niche et un positionnement marketing bien défini. Il doit y avoir un thème général que vous abordez sur votre site. Une ombrelle sous laquelle tout s’intègre bien.
Parfois, je pense aux blogueurs, ils veulent écrire sur ce qui leur passe par la tête. Cela peut fonctionner à petites doses – ou si vous écrivez une histoire plus personnelle que vous n’avez pas l’intention de monétiser un jour. Mais pour ceux qui espèrent gagner de l’argent en bloguant de manière régulière, il est bon de choisir un thème précis pour lequel votre blog pourra être connu. Pourquoi ?
Il est beaucoup plus facile de classer votre contenu dans les résultats de recherche de Google lorsque votre blog a une orientation claire.
Une autre raison de choisir une niche définie est de présenter un message clair et cohérent aux lecteurs de votre blog.
Une niche facilite également la recherche sur votre site.
Si votre site tente de couvrir trop de sujets à la fois, il est difficile de créer une mise en page de site qui relie tous les thèmes principaux de votre contenu d’une manière cohérente. Vos visiteurs ne sauront pas à quoi s’attendre, et vous aurez du mal à trouver un moyen pratique de les diriger vers le bon endroit.
Conseil n° 2 : Insérez une page “Commencez ici” ou “A propos”
De nombreux sites aiment utiliser un lien dans leur menu de navigation principal, intitulé « Commencez ici ». Ce type de texte offre généralement des instructions claires sur ce que les lecteurs doivent faire ensuite. C’est un bon moyen de présenter votre site aux nouveaux visiteurs et de leur expliquer la nature de votre contenu.
Voici une liste de quelques éléments que vous devriez envisager d’ajouter à votre page « Commencez ici » :
- Une introduction sur votre entreprise
- Un lexique des termes courants utilisés sur le blog
- Des liens vers votre contenu le plus populaire
- Des liens d’achat vers vos pages produits et services
- Un appel à l’action, comme l’inscription à la newsletter de votre blog, ou le téléchargement d’un livre blanc
L’utilisation d’une page « Commencez ici » peut être un outil très utile pour organiser votre contenu et diriger facilement vos lecteurs là où vous voulez qu’ils aillent. Cela fait partie intégrante de l’ergonomie de votre site web : l’utilisateur doit trouvé rapidement ce qu’il est venu cherché.
Conseil n° 3 : Créez des ressources utiles
Si vous avez déjà créé une quantité suffisante de contenu, un centre d’apprentissage – ou une page de ressources détaillées comme ma page « Tout sur le blogging » – est un autre moyen d’organiser votre contenu.
Un bloc de ressources utiles est un ensemble de catégories regroupées dans une section (ou un menu déroulant). L’idée est que les lecteurs puissent trouver rapidement des réponses aux questions courantes sur votre blog. Les ressources utiles sont souvent organisées par type de médias, tels que les vidéos, les articles et les podcasts, ainsi que par thèmes généraux.
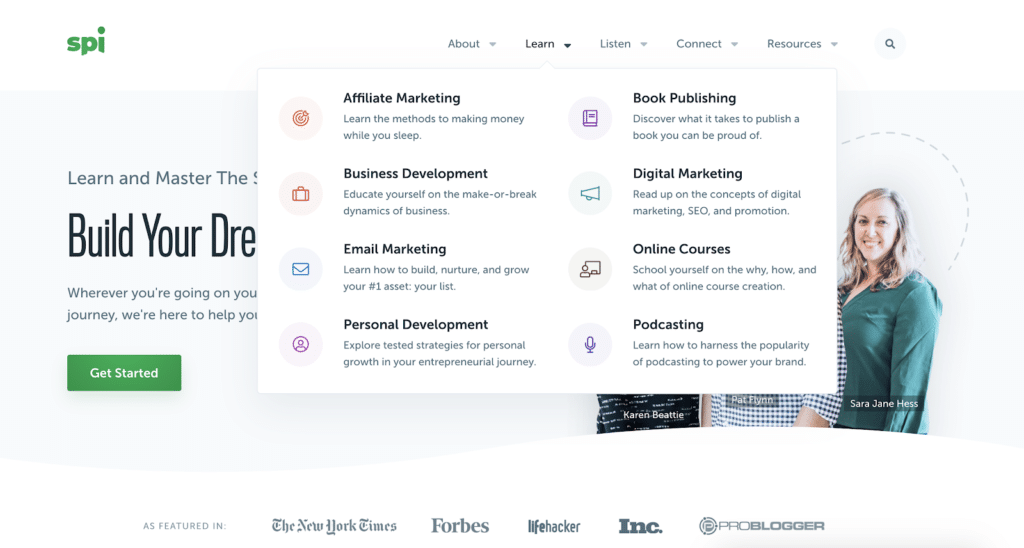
Smart Passive Income est un blog géré par Pat Flynn, blogueur spécialisé dans les finances personnelles, qui s’adresse aux entrepreneurs en ligne en herbe. Il utilise un menu déroulant très bien conçu, avec un centre d’apprentissage pour faciliter l’accès aux sujets courants abordés sur le blog. Voici quelques-uns des sujets listés :
- Marketing d’affiliation
- Développement commercial
- Marketing digital
- Podcasting
- Publication de livres (ou écriture d’un eBook)
- Cours en ligne
- E-mail Marketing
Tous ces sujets entrent dans le cadre de l’entrepreneuriat en ligne, mais chacun d’entre eux est un peu plus spécifique. Vous avez peut-être atterri sur leur blog pour en savoir plus sur le marketing d’affiliation, et ils vous ont facilité l’accès à ces informations.

Si vous cliquez sur l’élément de menu « marketing d’affiliation », vous accédez à une page de renvoi qui présente toutes les ressources les plus importantes sur ce sujet.
Vous y trouverez de nombreuses informations utiles sur le marketing d’affiliation, notamment sur la manière de trouver et de rejoindre les meilleurs programmes d’affiliation pour les blogueurs. Vous y trouverez des liens vers leurs meilleurs guides sur le marketing d’affiliation, des cours qu’ils ont créés, des articles supplémentaires, des outils et des épisodes de podcast sur le sujet. Tout cela est regroupé sur une seule et même page pour que les lecteurs puissent y accéder facilement.
Un centre de ressources utiles est adapté à un blog qui a beaucoup de contenus et qui souhaite fournir un accès rapide et facile à des catégories spécifiques pour lesquelles les lecteurs viennent déjà sur votre site. Dans ce contexte, il apporte une réelle valeur ajoutée à la mise en page de votre blog en créant une expérience plus conviviale pour le lecteur.
Faîtes que votre contenu soit bien organisé et facile à lire

Que vous le vouliez ou non, écrire pour Internet est très différent de la plupart de l’écriture plus classique.
Elle est très différente de l’écriture littéraire, ou des livres publiés. Lorsque les gens lisent sur Internet, ils veulent (le plus souvent) des contenus faciles à parcourir et ainsi assimiler rapidement les points clés sur lesquels ils cherchent des réponses.
Cela ne veut pas dire que les gens ne veulent pas lire de longs articles. La plupart des gens liront des articles longs du début à la fin s’ils sont très intéressés par le sujet. Cependant, beaucoup de gens veulent parcourir les titres des blogs pour déterminer d’abord s’ils veulent lire l’article (ou s’ils pensent pouvoir y trouver des réponses à des questions spécifiques qu’ils se posent) – et étendent souvent cette pratique de balayage à la manière dont ils lisent le contenu.
Voici quelques conseils rapides pour mettre en forme vos articles :
- Rédigez des sections courtes
- Évitez les gros blocs de texte
- Cassez le texte avec des images et des en-têtes
- Organisez les sections à l’aide d’en-têtes et de sous-titres.
- Utilisez des puces ou des chiffres pour séparer les longues sections de texte.
Prenons l’exemple de cet article . Supposons qu’un lecteur soit venu sur mon blog à la recherche d’une réponse très spécifique. Peut-être voulait-il savoir quelle taille de police je recommanderais pour la mise en page d’un blog.
Mes en-têtes doivent permettre à ce lecteur de parcourir très facilement l’article , afin de trouver la réponse rapidement. De plus, une table des matières de navigation se trouve sur le côté droit de cet article (pour un affichage sur un ordinateur de bureau).
Pour les longs articles, vous pouvez faciliter encore plus les choses en incluant une table des matières au début de la mise en page de vos articles, comme je l’ai fait en haut de cet article.
La navigation est d’autant plus importante que le contenu de votre blog est long. Ainsi, si vous créez du contenu long (comme je le fais sur mon blog), vous devez faire en sorte que les lecteurs puissent se déplacer rapidement dans l’article pour trouver plus facilement ce qu’ils recherchent.
Utilisez des images en haute qualité

Une autre caractéristique de la mise en page et de la conception d’un site agréable, est l’utilisation d’images et de graphiques de haute qualité.
Si vous avez déjà visité un site contenant des images à faible résolution ou des graphiques de mauvaise qualité, vous savez que cela peut vous rebuter (ou vous amener à ne pas faire confiance au site).
Si vous n’êtes pas encore convaincu de l’intérêt d’utiliser des images de qualité sur votre blog, voici quelques statistiques sur les blogs qui pourraient vous convaincre :
- Un article comportant une image obtient 94 % de vues supplémentaires.
- Selon l’influenceur de marketing en ligne Jeff Bullas, « dans une boutique en ligne, les clients pensent que la qualité de l’image d’un produit est plus importante que les informations spécifiques au produit (63 %), une longue description (54 %) et les évaluations et commentaires (53 %).
- Lorsque les gens entendent des informations, ils se souviennent généralement de 10 % de ces informations lorsqu’on leur pose la question trois jours plus tard. Si une image est associée à la même information, les gens sont capables de retenir 65 % de l’information après trois jours.
- Seuls 3 % des blogueurs ajoutent plus de 10 images par article, mais ils sont 2,5 fois plus susceptibles de faire état de « bons résultats » que le blogueur moyen. Cette statistique est un peu plus difficile à décoder, mais elle indique essentiellement que les blogueurs qui publient plus de 10 images par article obtiennent de meilleurs résultats que ceux qui en incluent moins. Il n’est peut-être pas naturel de faire tenir 10 images dans un court article , mais cela suggère que plus d’images rendent la présentation générale de votre blog plus attrayante.
Cela ne veut pas dire qu’un texte de haute qualité (contenu écrit) n’a pas de sens… car c’est loin d’être vrai. Un blog est encore largement ce qu’il a toujours été – et c’est encore principalement le mot écrit, parce que les moteurs de recherche comme Google « lisent » encore le contenu par le texte.
Ce que ces statistiques signifient toutefois, c’est que vos images sont également importantes et que des images et des graphiques de haute qualité rendront la mise en page de votre blog beaucoup plus attrayante, plus facile à partager et plus mémorable pour vos lecteurs.
Considérez vos images et vos graphiques comme une partie intégrante de l’histoire que vous racontez. Plus ils sont de qualité, plus ils feront bonne impression sur les lecteurs de votre blog.
Tenez compte du temps de chargement des pages

Le temps de chargement est un autre facteur très important à prendre en compte pour l’expérience globale de votre site.
Comme nous venons de le dire, il est extrêmement important d’inclure des éléments visuels dans la mise en page de votre blog. Cependant, si vos images, vos plugins WordPress encombrants ou tout autre contenu à chargement lent ralentissent votre temps de chargement, c’est un problème potentiellement important.
La vérité est que nous sommes assez impatients – les gens n’attendent pas très longtemps pour qu’une page se charge. Il se peut qu’ils pensent que votre site ne fonctionne pas correctement ou qu’ils ne se soucient pas assez d’attendre plus de deux secondes.
Voici quelques statistiques qui montrent le besoin réel de temps de chargement rapide des pages :
- 53 % de vos visiteurs quitteront votre site s’il met plus de 3 secondes à se charger.
- Un délai de réponse d’une seconde réduit les taux de conversion de 7 % (lisez ce guide pour en savoir plus sur la conception de votre site Web en tenant compte des taux de conversion).
- Les sites Web dont le temps de chargement est compris entre 1 et 3 secondes ont une probabilité de taux de rebond beaucoup plus faible que ceux dont le temps de chargement est plus long.
Une autre bonne raison de contrôler votre temps de chargement est le profil SEO global de votre site. Le temps de chargement est l’un des principaux facteurs utilisés par Google pour déterminer le classement des résultats des moteurs de recherche (avec la qualité du contenu et la popularité).
Plus votre blog a un temps de chargement rapide, plus il a de chances d’être bien classé dans les résultats de recherche organique.
Alors comment s’assurer que vos pages se chargent rapidement ? Voici quelques moyens simples d’optimiser votre temps de chargement.
Testez la vitesse de chargement de vos pages
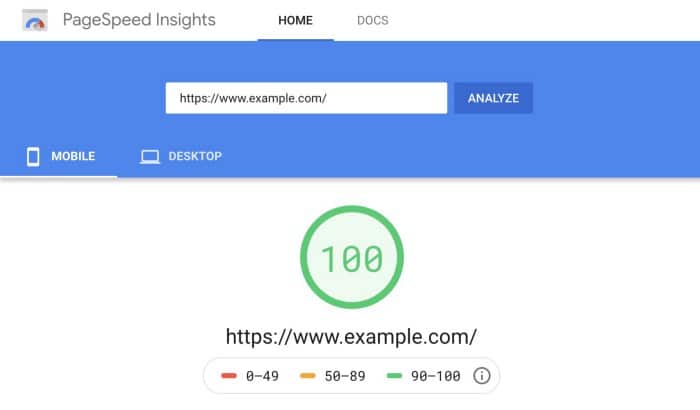
La première étape pour déterminer les changements à apporter à la mise en page de votre blog consiste à déterminer la vitesse de chargement actuelle de vos pages. Vous pouvez utiliser un outil de test gratuit comme PageSpeed Insights de Google pour tester votre les performances :

Après avoir effectué un test avec l’outil Google PageSpeed Insights, vous obtiendrez une liste de suggestions concrètes pour réduire la vitesse de chargement de vos pages.
Supprimez les plugins inutiles

Si vous utilisez WordPress pour votre blog auto-hébergé, vous êtes probablement familier avec les plugins.
Les plugins sont des outils extrêmement utiles qui vous permettent d’en faire plus avec votre site – et il y a de nombreux plugins dont je ne pourrais pas me passer.
L’inconvénient de (certains) plugins, cependant, est qu’ils peuvent contribuer à ralentir les temps de chargement s’ils injectent beaucoup de code dans votre site, afin d’exécuter la fonctionnalité supplémentaire que vous souhaitez.
Une façon de combattre ce problème est de se débarrasser des plugins qui sont redondants ou qui ne sont plus utiles aux fonctions de base de votre blog. Vous avez peut-être installé plusieurs plugins qui font le même travail sans vous en rendre compte. Si certains plugins n’aident plus à développer votre blog ou à mieux monétiser votre contenu, prenez le temps de réfléchir aux plugins dont vous pouvez vous passer.
Choisissez un plan d’hébergement plus rapide
Le plan d’hébergement de votre blog peut faire une grande différence en ce qui concerne le temps de chargement de vos pages et de vos articles. Il peut être tentant de choisir les plans d’hébergement les moins chers lorsque vous démarrez avec un budget serré – et c’est correct pendant un certain temps – mais ce n’est souvent pas le meilleur choix lorsque votre blog se développe. Vous voudrez passer à quelque chose comme l’un de ces plans d’hébergement WordPress géré lorsque votre budget le permettra.
Vous pouvez en apprendre beaucoup plus sur l’hébergement en consultant mon guide de l’hébergement mutualisé et en répondant à mes questions sur le coût de l’hébergement Web, mais en ce qui concerne les recommandations d’hébergement, mes trois principales recommandations sont les suivantes :
- Dreamhost
- O2Switch
- IONOS
- Bluehost
- SiteGround
Ces hérbergeurst de bons résultats lors de tests de vitesse, mais Dreamhost est généralement le plus rapide en termes de vitesse moyenne de chargement des pages (et c’est aussi le plus économique). Chacune de ces sociétés d’hébergement propose des plans abordables pour les blogueurs, avec de nombreuses fonctionnalités, de sorte que vous ne pouvez pas vous tromper en vous inscrivant à l’une d’elles.
Choisissez un layout de site (ou un thème WordPress) plus minimaliste
L’une des raisons pour lesquelles je garde la mise en page et le design de mon propre blog aussi simple, c’est pour réduire le temps de chargement des pages pour les lecteurs.
Vous ne voudrez peut-être pas garder les choses aussi minimalistes que moi, mais vous pouvez aider la mise en page de votre blog en termes de vitesse de chargement en choisissant un thème WordPress qui ne ralentira pas beaucoup votre site.
Les trois thèmes WordPress que je recommande qui fonctionnent très rapidement et qui n’ont qu’une légère quantité de chargement de code dans leurs paramètres par défaut comprennent :
- GeneratePress Pro WordPress Theme : J’utilise maintenant une version personnalisée de ce thème ultra rapide et léger ici sur mon blog aujourd’hui (c’est avec lui que j’ai refait mon site web) et ils offrent une version gratuite pour commencer.
- Thème WordPress Astra : Ce grand thème (également gratuit) est à peu près aussi minimaliste et rapide que GeneratePress, et dispose également d’une version Pro à laquelle vous pouvez éventuellement passer une fois que vous avez besoin de fonctionnalités supplémentaires.
- DIVI Page Builder : Si vous voulez un thème WordPress avec un constructeur visuel de pages (que j’ai utilisé pendant de nombreuses années), le seul qui vaille la peine d’être considéré aujourd’hui – du point de vue de la vitesse de chargement des pages – est DIVI.
Installer les meilleurs plugins de performance WordPress
Même après avoir choisi un thème WordPress léger pour alimenter votre blog, vous pouvez obtenir beaucoup de gains supplémentaires en termes de vitesse et d’optimisation en installant les bons plugins. Malheureusement, vous devrez acheter un plugin de performance technique pour votre blog, car il n’existe pas d’options gratuites vraiment avantageuses.
J’utilise ce plugin de performance sur ATA WEB aujourd’hui :
- WP Rocket (49€/an) : c’est un excellent outil de mise en cache (qui permet des temps de chargement beaucoup plus rapides) et fait un travail fantastique pour optimiser et réduire le poids des fichiers HTML, CSS et JS que votre blog charge chaque fois qu’un lecteur visite une page. WP Rocket offre également une garantie de remboursement sans poser de questions – assurez-vous de nous contacter dans les 14 jours suivant votre achat si les choses ne se passent pas comme prévu et ils vous rembourseront.
Il y a beaucoup d’autres choses que vous pouvez faire pour réduire le temps de chargement des pages de votre blog, mais la mise en place de ces meilleures pratiques et outils simples est une excellente base.
Inclure des CTA (appels à l’action) convaincants
Vous l’avez probablement déjà entendu, mais si vous n’êtes pas totalement familier avec ce terme, laissez-moi prendre un moment pour vous expliquer ce qu’est réellement un appel à l’action.
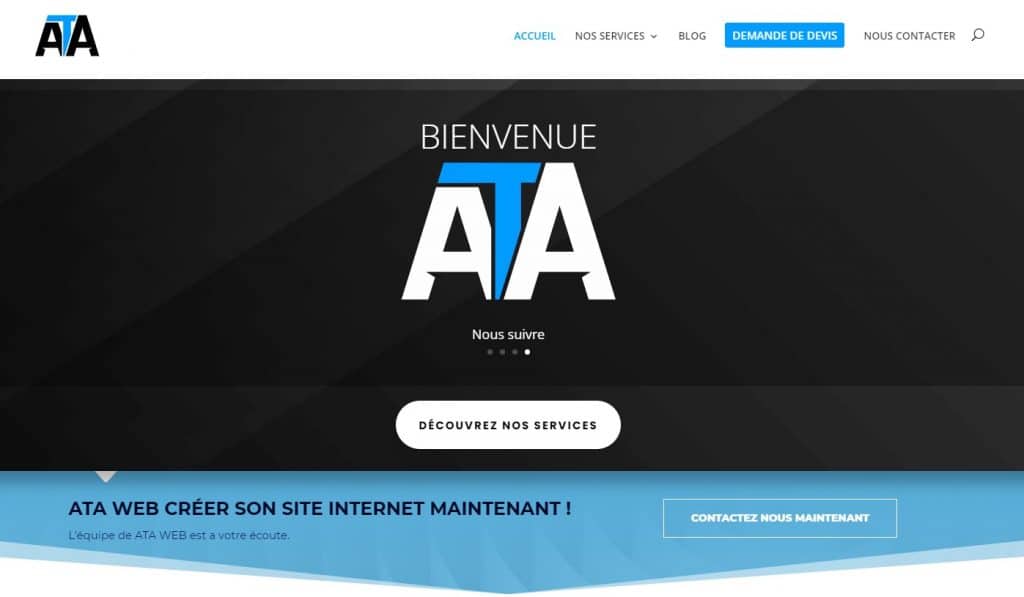
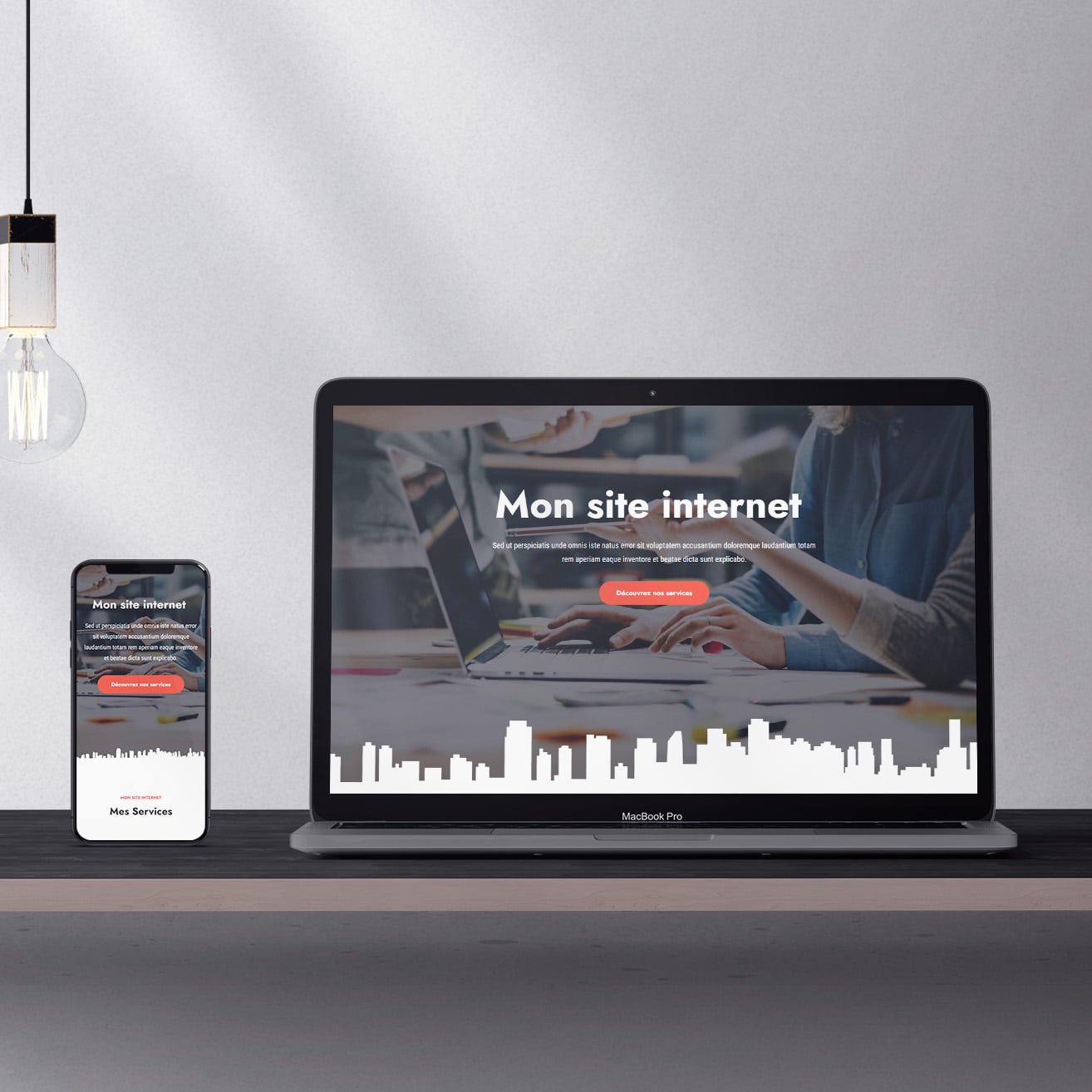
Vous voyez ce grand en-tête et ce formulaire en haut de ma page d’accueil ? Il s’agit d’un appel à l’action, qui demande aux lecteurs de découvrir nos services ou de faire une demande de devis :

Supposons que vous ayez créé un blog sur la protection de la vie marine. Imaginons que vous ayez écrit un excellent article sur la beauté des baleines, leur importance dans l’écosystème et les dangers auxquels elles sont confrontées aujourd’hui.
Lorsque les gens lisent cet article, que voulez-vous qu’ils fassent ? Quelle action espérez-vous qu’ils entreprennent ensuite ?
Voici quelques actions potentielles que vous souhaiterez probablement que votre lecteur prenne :
- Donner de l’argent pour sauver les baleines
- S’inscrire à votre bulletin d’information
- Se rendre sur d’autres articles importants de votre blog pour poursuivre la lecture.
Comment faire en sorte que la mise en page de votre site oriente davantage de lecteurs vers le résultat souhaité ? Pour aider à diriger les gens, vous devez fréquemment utiliser ce que l’on appelle un « appel à l’action ». Si vous n’avez pas encore inclus d’appel à l’action dans votre article , de nombreuses personnes le liront, quitteront votre page et y réfléchiront très peu par la suite. Cela fait partie de l’ergonomie de votre site web à travailler.
Ce n’est pas que les lecteurs ne s’intéressent pas aux baleines, c’est qu’ils n’ont rien reçu de concret à faire ensuite. Vous les avez alertés sur un problème, mais vous ne leur avez proposé aucune solution.
C’est à vous de faire en sorte qu’il soit très simple d’aider les baleines. En tant que blogueur, votre première étape consiste à exposer un problème, puis à proposer des solutions très simples pour y remédier.
Voici comment vous pouvez inclure des CTA qui font avancer votre cause :
- Solution 1 : Faites un don aux organisations qui aident les baleines. Incluez des liens vers plusieurs organisations que vous soutenez. En montrant aux gens exactement les organisations que vous recommandez, vous réduisez leur temps de recherche. Ils n’ont pas besoin de passer du temps supplémentaire à chercher des endroits réputés pour faire des dons lorsque vous leur présentez des organisations directement sur votre page.
- Solution 2 : Inscrivez-vous à votre liste de diffusion. Dites aux visiteurs de votre blog qu’ils peuvent en apprendre davantage sur l’aide aux créatures marines en s’inscrivant à votre bulletin d’information électronique. Plus ils entendront parler des animaux marins, plus ils auront envie d’aider. De plus, vous pourrez leur donner des indications plus claires sur la façon de soutenir les bonnes organisations par le biais de votre courrier électronique.
- Solution 3 : incluez des liens vers d’autres articles que vous avez rédigés. Une autre façon d’utiliser un CTA est d’inclure des liens vers d’autres articles que vous avez rédigés. Vous avez peut-être mentionné dans votre article sur les baleines le danger de la pollution plastique. Vous pouvez inclure un lien vers un autre article que vous avez écrit sur la façon de réduire les déchets plastiques.

Chacun de ces CTA contribue à la réalisation de leurs objectifs et permet aux lecteurs de faire plus facilement quelque chose des informations qu’ils lisent.
Ne pas confondre créativité et désordre

L’ergonomie d’un site ne doit pas nécessairement être aussi minimaliste que le notre. Nous allons passer en revue ici quelques autres mises en page de site qui sont très diverses dans leurs décisions de conception – illustrant que vous pouvez être extrêmement créatif sans renoncer à la facilité d’utilisation et à la fonctionnalité.
Cependant, il faut savoir que la frontière entre créativité et chaos est très mince. Si les lecteurs de votre site ne parviennent pas à trouver facilement votre contenu (ou se sentent instantanément submergés par la quantité de choses à l’écran) alors votre site ne fonctionne pas au maximum de son potentiel.
Voici quelques éléments spécifiques qui peuvent détourner vos lecteurs de la consommation de votre contenu :
Trop de publicités
La présence de publicités bien placées sur votre blog peut être un excellent moyen d’augmenter les revenus de votre blog. D’un autre côté, un blog « décoré » par des publicités clignotant dans l’en-tête, le pied de page, la barre latérale et au milieu de votre contenu peut être extrêmement distrayant. Je peux vous dire que j’ai personnellement quitté de nombreux sites sans avoir lu un seul mot du contenu pour cette raison précise.
Les gens viennent sur votre site principalement pour résoudre un problème qu’ils ont, en cherchant des réponses dans votre contenu. Si trop de publicités viennent brouiller vos articles, vous risquez de ressembler à un site de spam qui cache des réponses à ses lecteurs juste assez longtemps pour obtenir quelques impressions publicitaires supplémentaires, au lieu d’être une source d’information véritablement utile et réputée.
Une barre latérale désordonnée
Il y a certainement des avantages et des inconvénients à utiliser la barre latérale de votre blog. Certains recommandent de ne pas en avoir du tout, tandis que d’autres disent qu’elle peut être très utile pour la navigation et la promotion du contenu de votre blog.
Si vous décidez d’inclure une barre latérale, essayez de la garder aussi propre, simple et utile que possible.
Essayez de n’inclure que les informations les plus importantes que vous voulez que les lecteurs connaissent et sur lesquelles ils peuvent agir. Pour tout le reste, placez-les dans le pied de page.
Aucune utilisation de l’espace négatif
Plus tôt, nous avons parlé de la manière dont j’utilise judicieusement les espaces blancs dans la mise en page de mon blog. Certains blogueurs ressentent le besoin d’avoir du texte ou des images couvrant chaque centimètre carré de leur blog. Je vous conseille de ne pas avoir peur de laisser un espace confortable dans la mise en page de votre blog, car cela peut souvent être plus apaisant pour les lecteurs qu’un design bourré d’éléments.
L’espace négatif permet également aux gens de localiser plus facilement les informations importantes sur votre blog. Il vous donne l’occasion de mettre en évidence les caractéristiques (ou articles) les plus essentielles de votre blog.
Encouragez l’engagement
L’engagement est roi lorsqu’il s’agit de contenu Internet. Cela est vrai aussi bien pour les réseaux sociaux que pour les blogs.
Il existe des tonnes de guides sur la façon d’accroître l’engagement afin de mieux promouvoir votre blog, mais dans cet article, nous examinons la question du point de vue de la présentation du blog.
Que pouvez-vous faire pour encourager l’engagement dans le cadre de la présentation de votre propre blog ?
Voici quelques idées pour donner à votre public cible l’impression d’interagir avec votre contenu (et de faire partie du voyage avec vous).
Affichez le nombre de commentaires en haut de la page de votre blog
L’un des meilleurs types d’engagement pour les blogueurs, c’est lorsque les lecteurs commentent les articles de votre blog. C’est une fenêtre parfaite sur les pensées de vos visiteurs, et un moyen facile de construire une relation avec beaucoup d’entre eux. De plus, cela permet d’établir une plus grande confiance de la part des lecteurs qui peuvent également lire vos réponses sincères dans la section des commentaires.
Un excellent moyen d’inciter les lecteurs à commenter est d’afficher le nombre de commentaires au début des articles de votre blog. Plus les gens ont laissé de commentaires, plus les autres auront envie de lire les commentaires et éventuellement d’en soumettre un eux-mêmes.
Affichez un bouton » J’aime » sur votre article
Une autre façon d’augmenter l’engagement sur vos articles est d’afficher un bouton « J’aime », qu’il soit ou non connecté à une plateforme de médias sociaux comme Facebook.
Cela rappelle beaucoup les médias sociaux et donne aux gens un moyen rapide de montrer qu’ils aiment ce que vous avez écrit.
Incluez des boutons de partage sur les réseaux sociaux
Faites en sorte que vos visiteurs puissent facilement partager votre contenu en incluant des boutons de partage des médias sociaux.
Demandez aux lecteurs si le contenu que vous partagez leur a été utile
Un moyen courant d’accroître l’engagement de vos lecteurs consiste à leur poser des questions directement dans vos articles. Poser des questions simples ou leur donner l’occasion de poser des questions est un excellent moyen de créer des conversations avec un plus grand nombre de vos lecteurs.
Vous pouvez aller plus loin et en faire une partie intégrante de la mise en page de votre blog. De nombreux centres d’aide en ligne incluent un bouton au bas de leur contenu, demandant si un article a été utile.
Voici un exemple tiré d’un tutoriel Google :

Si vous créez des articles spécialement conçus pour aider les gens à accomplir une tâche spécifique ou répondre à une question précise, cela peut être un moyen très astucieux d’obtenir un retour immédiat sur votre contenu.
En fin de compte, cela lance une conversation qui permet à vos lecteurs de vous dire si quelque chose est utile ou non. Ceux qui prennent le temps de vous donner une réponse vous montreront ce qui peut manquer à votre tutoriel – et vous recevrez (avec un peu de chance) des éloges là aussi.
L’ergonomie commence par une forte image de marque (votre marketing)
L’image de marque est un élément crucial pour créer un succès durable et à long terme. Et c’est vrai, l’image de marque peut vous aider à vous démarquer de la concurrence et vous rendre plus reconnaissable aux yeux de vos clients (et prospects) sur de nombreux supports et paramètres.
Lorsque vous concevez l’ergonomie de votre blog, recherchez les occasions de donner à votre site un caractère unique. L’ensemble de votre blog doit être cohérent, et chaque page (ou article) doit correspondre à l’aspect et à la convivialité du reste de votre blog. Par exemple, vous ne voudriez pas que votre page d’accueil soit fade et que les autres pages soient en technicolor. Restez fidèle à un thème qui vous convient.
Voyons maintenant comment vous pouvez utiliser l’image de marque pour améliorer la présentation de votre blog.
Définissez votre message (et votre personnalité)
Vous avez une personnalité distincte et votre blog doit l’être aussi.
- Quels aspects de votre marque voulez-vous faire ressortir dans la présentation de votre site ?
- Êtes-vous attiré par les couleurs vives ou les thèmes monochromes ?
- Êtes-vous un photographe qui souhaite utiliser beaucoup d’images dans votre conception ?
- Vous êtes peut-être un designer qui pourrait utiliser la mise en page de votre blog comme une occasion de mettre en valeur vos graphiques ?
- Si vous êtes un écrivain, considérez votre mise en page comme un moyen de mettre en valeur votre style et votre ton.
Réfléchissez aux aspects de votre personnalité qui doivent être inclus dans la mise en page de votre blog, puis intégrez cette idée dans la conception de votre site.
Choisissez les couleurs de votre image de marque
La couleur est un moyen très concret de donner une image de marque à votre site et de choisir une ambiance spécifique pour le site. Pour notre site, j’utilise quelques nuances de bleu spécifiques. Ce schéma de couleurs est repris sur l’ensemble de mon blog et dans les graphiques que j’utilise pour les images d’en-tête de mes articles.
Il existe de nombreuses théories sur l’utilisation des couleurs et la façon dont les gens interagissent avec elles, mais j’ai choisi de m’appuyer sur des parts de bleu en grande partie en raison de ma préférence personnelle pour cette couleur et du sentiment de fraîcheur, de calme et de proximité qu’elle transmet à mes lecteurs.
- Certaines personnes attribuent des sentiments à la vue de certaines couleurs.
- Certaines couleurs peuvent mettre les gens à l’aise, tandis que d’autres peuvent les mettre mal à l’aise.
Vous pouvez même consulter des nuanciers de couleurs pour déterminer le type d’ambiance que vous souhaitez donner à la marque de votre blog. Par exemple, le vert est souvent associé à la croissance et à la prospérité, tandis que le rouge est parfois lié à l’énergie et à la passion.
Plus que la couleur que vous choisissez, c’est la façon dont vous la mettez en œuvre qui importe le plus. Choisissez des couleurs qui se complètent et essayez de maintenir un schéma de couleurs cohérent pour une expérience utilisateur agréable, afin de ne pas perdre vos lecteurs habituels. Cela vous aidera à développer votre stratégie de marque et à devenir beaucoup plus mémorable sur le long terme.
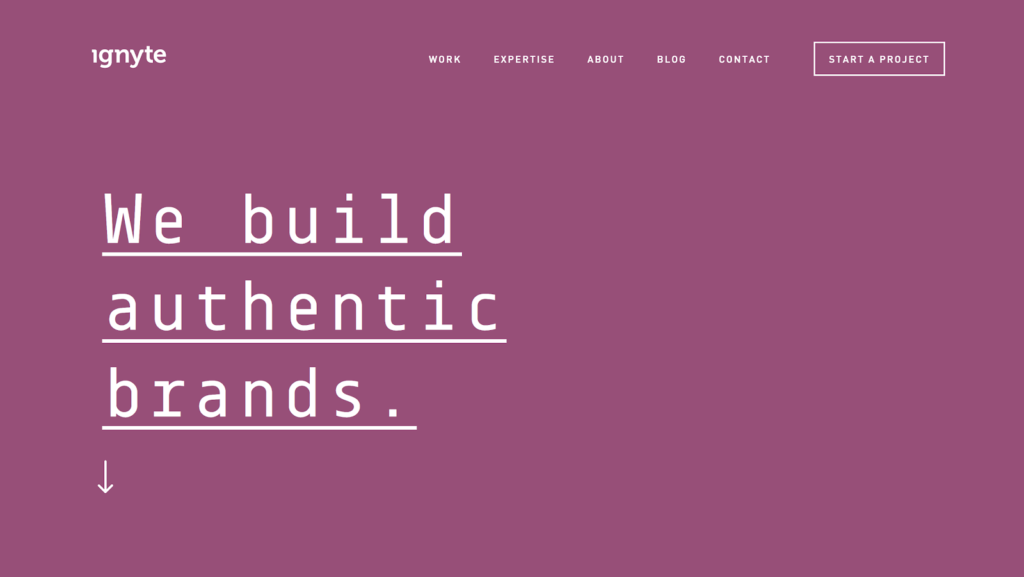
Ignyte est une société de marketing basée à San Diego, en Californie. Bien que la fonction principale de leur site Web soit de générer de nouvelles affaires (comme tous les sites Web intelligents pour petites entreprises), ils ont également un blog sur leur site. Ils utilisent une nuance de violet d’une manière très originale sur l’ensemble de leur site. Les résultats sont visuellement captivants :

Bien qu’il s’agisse d’un choix inhabituel à première vue, l’utilisation du violet pour le texte et les images est mémorable et visuellement attrayante.
Concevoir un logo captivant pour votre blog
Les logos font partie de notre quotidien sans que nous nous en apercevions vraiment. Vous voyez le mien dans le coin supérieur gauche du menu de mon blog ?
![]()
Sans le chercher, essayez de penser au logo de Nike. Pensez maintenant aux produits Apple, Coca Cola et Disney. Nous savons tous à peu près à quoi ressemblent ces logos, et nous pouvons les imaginer instantanément dans notre esprit.
Vous voyez les arcs en or et vous avez déjà envie de frites et d’un hamburger.
C’est pourquoi un logo est si utile dans le cadre de votre stratégie de marque. Vous pouvez placer votre logo dans votre contenu et, au fil du temps, les lecteurs l’identifieront automatiquement comme le vôtre.
Choisissez une typographie
Nous avons déjà évoqué l’importance de polices de caractères lisibles pour votre blog, mais une fois que vous avez choisi votre typographie, utilisez-la de manière cohérente dans toute la mise en page de votre blog.
C’est une autre façon de vous assurer que vous créez une marque et une personnalité pour votre blog. Il est également possible d’associer des polices qui fonctionnent bien ensemble. Si vous utilisez des polices différentes pour votre menu de navigation, vous devez veiller à ce qu’elles s’harmonisent avec la typographie du corps du texte de vos articles.
Pour une introduction à l’association de polices, vous pouvez consulter la page des polices de Google. Chaque fois que vous sélectionnez une police, elle vous présente tous les styles disponibles pour cette police, ainsi que les polices avec lesquelles elle se marie le mieux.
Un design en adéquation avec le style et les attentes de votre cible
Ma dernier conseil pour créer une ergonomie web performante consiste à prendre des décisions de mise en page en tenant compte de votre cible, car ce qui plaît à un groupe de personnes peut ne pas être aussi pertinent pour un autre.

Voyons maintenant quelques exemples de mise en page qui montrent comment prendre des décisions de conception en fonction des cibles que vous souhaitez attirer.
La mise en page d’un site de mode
La meilleure façon d’expliquer la différence entre les structures de mise en page est de vous montrer des exemples concrets. Prenons d’abord un blog de mode, qui est un espace très visuel. Si le style et l’impression de votre texte sont importants, la raison principale pour laquelle la plupart des gens visitent les blogs de mode est de voir la mode. C’est pourquoi il est logique que les blogs de mode soient dominés par l’image.

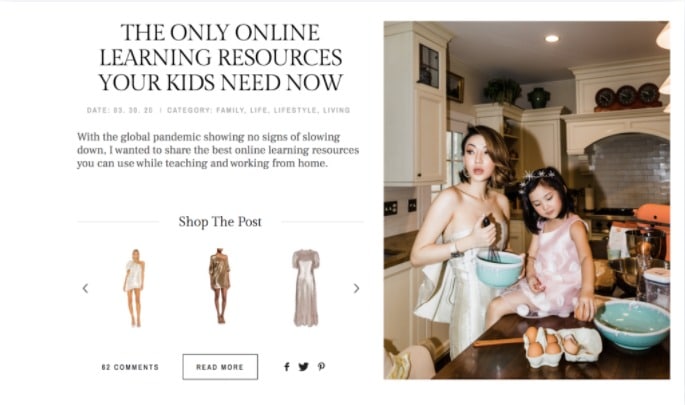
Not Jess Fashion est un blog de mode créé par Jessica Wang, une influenceuse numérique de New York. La mise en page de son blog est composée de nombreuses images en taille réelle et d’articles à acheter. L’écriture reste un aspect important de son blog, mais ce sont les images qui racontent vraiment l’histoire.
Dans ses différents articles, elle poursuit la tendance à utiliser des images captivantes et de haute qualité mélangées à des zones de texte plus courtes.
Maintenant que nous avons parlé d’un blog de mode, comment se compare-t-il à une autre niche de blog ?
Prenons un exemple très différent pour montrer à quel point la présentation de votre blog peut être variée, en fonction du public que vous souhaitez attirer (et conserver).
La présentation du blog d’un site financier
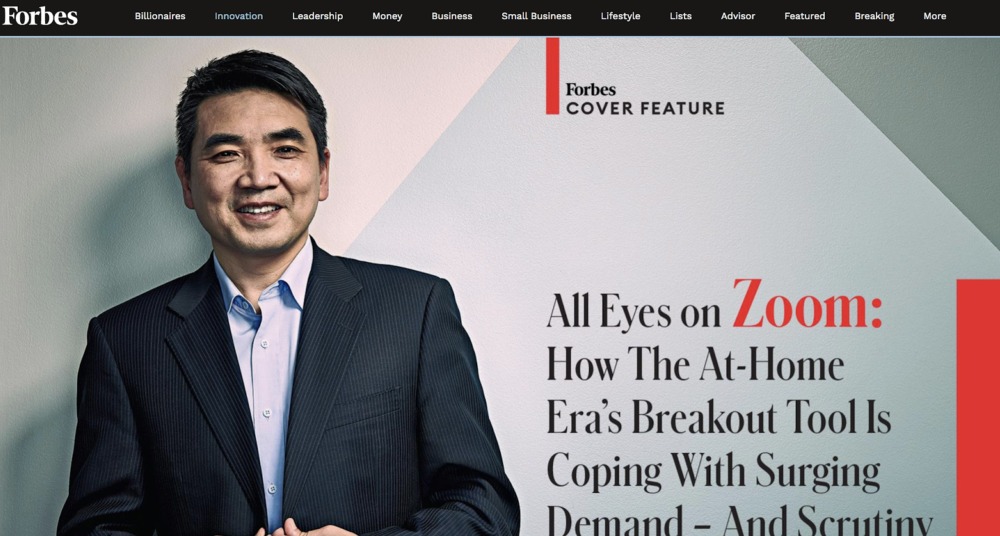
Loin de la mode, examinons une autre niche de blog populaire : la finance et les affaires. Cette fois, nous allons explorer l’éminent site de Forbes. Comme le blog de mode que nous avons mis en évidence ci-dessus, Forbes utilise souvent de grandes images de haute qualité en haut de ses articles, ce qui lui donne un aspect très magazine.

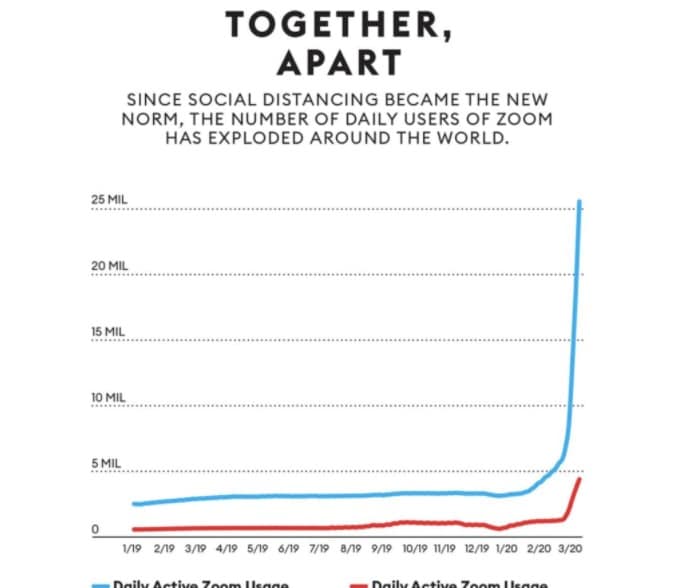
En plus des images de haute qualité, ils incluent aussi régulièrement des graphiques.

Une différence majeure entre le blog de mode et cet article sur Forbes est que ce dernier contient des blocs de texte beaucoup plus longs. Les images sont également plus nombreuses au début de l’article et moins nombreuses lorsque l’on entre dans le vif du sujet.
Dans les deux exemples, le texte est centré sur la page, mais dans Forbes, les blocs de texte sont un peu plus étroits. Cela ressemble davantage à un magazine imprimé, et c’est un format que je suis en partie sur mon propre blog.
Vous pouvez également remarquer une grande différence dans les schémas de couleurs. Alors que Not Jess Fashion a tendance à utiliser des couleurs vives, pastels et crèmes, Forbes utilise généralement une palette de couleurs plus sombres avec quelques touches de couleurs vives lorsqu’il veut mettre l’accent sur quelque chose.
Quel style de mise en page utiliser pour votre blog ?
Vous n’êtes peut-être pas totalement familiarisé avec les goûts et les dégoûts de votre public. Vous ne savez peut-être même pas encore qui est votre public idéal (et ce n’est pas grave).
Un bon moyen de le savoir est de consulter d’autres sites dans votre niche. Parcourez une douzaine de sites dans votre niche et découvrez ce qui ressort de leurs sites .
- Ont-ils un schéma de couleurs intéressant ?
- Aimez-vous leurs graphiques ou leurs images ?
- Ont-ils un menu de navigation exceptionnellement convivial ?
- La mise en page de leur blog est-elle audacieuse ou conservatrice ?
Conclusion
L’ergonomie de votre site web est une dimension indispensable pour créer votre site web et assurer une expérience optimale de vos utilisateurs. Votre site n’en sera que plus qualitatif, vos lecteurs se sentiront bien, seront rassurés par votre site et votre marque, et ils passeront plus facilement de temps sur votre site. De votre côté, cela vous permettra d’optimiser la réalisation de vos objectifs, que ce soit en termes de trafic, de qualité de votre audience, et de vos ventes.
Pour résumer, voici les dix points qu’il faut absolument prendre en compte pour assurer une excellente ergonomie de votre site web :
- Des polices lisibles
- Organisez le design de votre blog pour un accès plus facile
- Faîtes que votre contenu soit bien organisé et facile à lire
- Utilisez des images en haute qualité
- Tenez compte du temps de chargement des pages
- Inclure des CTA (appels à l’action) convaincants
- Ne pas confondre créativité et désordre
- Encouragez l’engagement
- L’ergonomie commence par une forte image de marque (votre marketing)
- Un design en adéquation avec le style et les attentes de votre cible



















0 commentaires