Définition de la refonte de site internet
La refonte de site se définit par la modification graphique, structurelle ou technologique d’un site internet. Les 3 éléments peuvent être modifiés, ou bien uniquement l’un des 3.
- La refonte graphique (visuelle) : C’est la modification design de votre site. Vous changez la mise en page, le thème, les couleurs, la disposition des éléments, le contenu.. concrètement tout ce qui se voit. Généralement on ne touche pas à la structure du site pour ce type de refonte (ou très peu). Seul un webdesigner peut intervenir. Il crée et intègre les nouveaux design sur un thème enfant.
- La refonte graphique et structurelle : Le webdesigner travaille l’aspect graphique, et le webmaster ou le consultant en SEO travaille sur une modification plus profonde du site : changement de CMS (WordPress, Prestashop, Magento…), changement complet de l’arborescence (nouvelle catégories / sous catégories), refonte du blog,
Suivant la taille de votre site, les changements et modifications souhaitées, la refonte de site internet est un processus qui peut être rapide, ou parfois très long !
Pourquoi faire une refonte de site internet ?
La refonte intervient pour diverses raisons, et à différentes étapes de la vie d’un site internet : problèmes techniques, repositionnement de la marque de l’entreprise, lassitude du graphisme, changement de CMS pour de nouvelles fonctionnalités, passage au e-commerce..
Les raisons les plus courantes sont les suivantes :
- Votre site ne permet pas une connexion sécurisée : L’algorithme de Google favorise les sites qui assurent une connexion en HTTPS. Cela rassure les internautes et permet de garantir une navigation en toute sûreté. C’est indispensable sur tous les sites aujourd’hui, et d’autant plus sur les sites e-commerce ou la sécurité des paiements doit être absolument garantie. Heureusement les hébergeurs et les CMS offrent tous la possibilité d’ajouter facilement le certificat SSL qui garantit une connexion en HTTPS. Vérifiez bien que le petit cadenas vert est présent sur votre site. Si ce n’est pas le cas, il faudra intégrer le certificat SSL et rediriger l’intégralité de votre site de la version http vers la version https avec une redirection permanente. Il faudra également modifier tous les liens de votre maillage avec la nouvelle version d’URL en HTTPS.
- La stratégie marketing évolue : votre site internet était peut etre un simple site vitrine de quelques pages. Aujourd’hui votre marketing en ligne doit se développer et suivre les ambitions de la stratégie de communication globale. Lorsque le positionnement marketing change, ou lorsque le message évolue en fonction de vos cibles commerciales, alors vous devrez adapter votre site. Cela passe par une refonte graphique, et une réorganisation de la structure afin d’amener le visiteur sur des nouvelles catégories et des nouvelles pages. Pour avoir un site qui convertit, il faut repenser toute l’expérience utilisateur, et le parcours de vos visiteurs. Vous aurez besoin d’un site optimisé pour la génération de contacts qualifiés.
- Votre site n’est pas responsive : c’est à dire que votre site a été conçu graphiquement sur ordinateur, et que les pages ne sont pas faites pour s’adapter aux différentes tailles d’écran (mobile ou tablette). Le texte s’affiche mais vous devez zoomer pour pouvoir lire correctement les pages. Aujourd’hui plus de 55% du trafic web est généré via un smartphone, et Google découvre d’abord la version mobile de votre site pour l’indexer (index mobile first)
- Votre site n’est pas bien référencé dans Google : si vous comptez sur le SEO et que vous n’êtes pas en première page de Google malgré tous vos efforts pour cibler des mots clés stratégiques, c’est qu’il y a certainement un problème. Parfois les sites sont tellement “bricolés” qu’il est compliqué pour le robot de Google de crawler correctement un site, et de comprendre son contenu. Un audit technique SEO permettra d’identifier les facteurs bloquants et de comprendre comment le robot de Google crawl votre site et à quelle fréquence (avec une analyse de logs notamment). Notamment vous n’apparaissez pas en première page sur Google pour les mots-clés que vous ciblez. Une refonte de votre site vous permettra d’améliorer votre référencement SEO que ce soit d’un point de vue technique ou dans l’optimisation des contenus.
- Vos performances techniques ne sont pas bonnes : vous avez ajouté de nombreuses fonctionnalités au fil du temps, votre CMS n’est plus adapté, et les temps de chargement de vos pages sont beaucoup trop longs,ce qui affectent l’expérience utilisateur. Parfois le chantier pour travailler la performance est tel, qu’il vaut mieux repartir sur une nouvelle base plus saine. Le risque d’avoir un temps de chargement trop long, c’est de voir partir ses internautes prématurément. (Pogo sticking et fort taux de rebond en prévision).
Les temps de chargement sont un critère de positionnement pour le référencement naturel, depuis que Google a déployé ses propres outils de mesures (WebCoreVitals)
Les avantages d’une refonte de site internet
Refaire son site comprend de nombreux avantages pour vos visiteurs et pour votre entreprise :
- Vous allez proposer un nouveau design moderne, et pensé pour la conversion. Votre nouvelle identité graphique apportera une bonne dose de fraîcheur. Vos internautes verront que vous êtes proactif et soucieux de montrer une belle image de votre entreprise sur le web.
- Vous allez offrir un site qui s’adapte parfaitement sur mobile et sur tablette ! Il sera compatible avec les écrans de toutes tailles et avec tous les navigateurs),
- Vous allez permettre une navigation plus facile et plus claire : votre site sera plus agréable à parcourir et les internautes trouveront plus facilement ce qu’il recherche.
- Vous allez développer votre audience : avec un site performant, vous n’aurez plus qu’à développer votre contenu pour positionner votre site sur Google.
- Si vous avez travaillé sur le parcours de vente / de conversion, alors vous devriez obtenir davantage de contacts qualifiés et/ou de ventes.
Comment faire une refonte de site web ?
Etape 0 : Réalisez un audit de votre site actuel
Une refonte naît d’un constat. Avant toute chose il est primordial de réaliser un audit de l’existant afin d’identifier tous les problèmes à résoudre.
Suivant le type de refonte que vous souhaitez faire, il y aura les éléments suivants à audit :
La technique : Quelles sont les performances techniques à l’heure actuelle ? Quels sont les temps de chargement ? Avez-vous des difficultés à mettre en place des fonctionnalités par manque de moyens ? Avez-vous des problèmes récurrents que vous ne pouvez résoudre ?
Pour ce faire, utilisez toutes les données à votre disposition, utilisez un outil comme PageSpeedInsight pour les temps de chargement.
La navigation : Les visiteurs sont-ils guidés vers les pages qu’ils recherchent ? La navigation est-elle fluide et ergonomique ? Identifiez les taux de rebonds de vos pages via Google Analytics. Vous pouvez également croiser les données avec un outil de heatmap comme Hotjar pour comprendre comment vos visiteurs interagissent avec votre contenu et vos boutons.
Le référencement naturel (SEO) : Quelles sont vos positions dans Google sur les mots clés que vous ciblez ? Avez-vous assez de contenus comparé à vos concurrents ? Votre site est-il facilement accessible par les moteurs ?
La conversion : Les objectifs commerciaux de l’entreprise via le site sont-ils atteints ?
Etape 1 : Préparer le projet en amont.
Faire le point sur les raisons qui ont motivé la refonte.
Organisez une rencontre avec toutes les parties prenantes (agence web, SEO, graphiste, webdesigner, intégrateur, responsable webmarketing, directeur marketing..)
Rédigez le cahier des charges en détaillant les éléments suivants :
La stratégie de la refonte
Les résultats attendus
Les points de vigilance
Les motivations de la refonte
Les indicateurs de performance à suivre
Les fonctionnalités techniques et opérationnelles attendues
La nouvelle arborescence souhaitée
Les nouvelles pages stratégiques
Qui sont les utilisateurs et de quoi ont-ils besoin ?
N’hésitez pas à renseigner des inspirations d’autres sites internet, des choses que vous souhaiteriez, ou au contraire que vous ne voudriez surtout pas. Les tendances du web évoluent aussi vite que la mode.
Le cahier des charges servira de base pour faire une demande de devis à vos potentiels prestataires.
Il servira également à rédiger le dossier de conception, qui est le document de suivi de production. Afin de ne rien oublier.
Etape 2 : Choisissez vos prestataires, et donnez les responsabilités en interne
Etudiez les propositions que vous avez reçues et comparez les offres commerciales.
Attribuez des missions à chacune des parties prenantes en interne.
Qui fera quoi ? Comment ? Dans quel délai ? Avec quels outils ?
Quels seront les livrables fournis par les différents prestataires ?
N’hésitez pas à solliciter une personne’externe au projet, pour la faire tester votre site, comme si elle faisait partie de vos utilisateurs. Lorsque l’on a la tête baissée dans le projet, on peut passer à côté de certains détails.
Etape 3 : Définir un rétroplanning :
Définir une date de mise en ligne et planifier toute la production en amont. L’idée est de travailler à partir d’une roadmap. Vous pourrez utiliser Excel, et également un outil de gestion des tâches comme Trello.
Il faut engager contractuellement les différents prestataires sur le respect des délais du planning.
Etape 4 : Conception
C’est le moment de démarrer le projet et de dérouler le planning en utilisant le dossier de conception. En se basant sur le dossier de conception, toutes les parties prenantes vont démarrer la production. Il y a un gros travail d’analyse et de recherche pour trouver des solutions pérennes :
- Définition de l’arborescence finale
- Choix du CMS et de la structure du site (catégories / sous catégories / articles et pages produits / services)
- Choix des nouveaux design
- Choix des outils tiers et des fonctionnalités
En parallèle, le chef de projet SEO doit réaliser différents travaux :
Côté SEO :
- Analyse de l’existant : lister toutes les URLs existantes (celles qui ont du trafic et des backlinks devront être redirigé avec grande précision)
- Analyse concurrentielle (faire le point sur les concurrents SEO, le nombre de mots clés sur lesquels ils se positionnent, et identifier les écarts en vous et eux).
- Catégorisation : lister tous les mots clés des concurrents et les nôtres, puis catégoriser chaque mot clé. C’est un travail de fourmi qui vous permettra d’identifier de nouvelles opportunités sémantiques.
- Préparer le plan de redirections : Si la structure change, il faudra rediriger les anciennes URLs vers les nouvelles afin de conserver le référencement.
Etape 5 : Rédiger le nouveau contenu
Très souvent lors d’une refonte, le contenu du site est souvent retravaillé. Le service marketing et le service SEO collaborent pour trouver un terrain d’entente. En effet, il faut rédiger un contenu en accord avec la stratégie de communication globale, mais également en accord avec les pré-requis en matière de référencement. Le contenu est la clé pour attirer des visiteurs, et satisfaire vos utilisateurs actuels dans leur parcours de conversion.
Etape 6 : Zoning
Ou vont s’imbriquer les éléments ? Ou seront placés précisément les boutons ? Sur quelles pages faut-il intégrer des boutons d’appels à l’action ?
Etape 7 : Les artistes prennent place !
A partir de tous les éléments précédents, les graphistes et webdesigner ont toutes les cartes en main pour réaliser la maquette et toutes les déclinaisons de pages, que ce soit pour ordinateur, smartphone et tablette. Il faudra ensuite valider le style et les maquettes.
Etape 8 : L’intégration
Il y a plusieurs étapes !
L’intégration du moteur (backend) : l’intégration du CMS (WordPress, Magento, Prestashop..), la configuration des éléments dynamiques, la génération et la connexion des bases de données, l’intégration des éléments type formulaire, le paramétrage des extensions (sécurité, backup, etc), l’intégration des espaces connectés, type espace client, CRM, passerelle API..).
L’intégration de ce que l’on voit (frontend) : intégration des maquettes en format web via le HTML et le CSS, création des pages, création des menus et sous menus, intégration des polices, des couleurs, des liens..
Cette phase n’est pas réalisée “en live” sur votre site internet. Elle est généralement faite sur un serveur local, qu’on appelle environnement de preprod. Ce qui permet de travailler sur une version hors ligne sereinement.
C’est le moment de challenger la technique pour obtenir des temps de chargement satisfaisants et une expérience utilisateur optimale.
Etape 9 : Test et recettage
C’est le moment de tout revérifier et de tester tous les éléments de votre nouveau site. Le SEO va réaliser un crawl pour identifier les points à corriger. Il faudra également s’assurer que les fonctionnalités sont toutes valides. Le plan de redirections est intégré sur le serveur dans le fichier HTaccess.
Etape 10 : La mise en ligne
Si tout est ok, le site est prêt pour la mise en ligne. La version sur laquelle a été développé le site (sur un environnement de pré-prod), va basculer et remplacer la version en ligne.
Dans les jours suivants il est impératif de contrôler le site régulièrement pour s’assurer de son fonctionnement en ligne. Surveillez les messages de vos prospects et clients qui seront les premiers à vous envoyer un message s’il y a des problèmes.
Etape 10 : Préparez vous pour la maintenance
Assurez-vous d’avoir un contrat de maintenance avec votre prestataire afin d’assurer les mises à jour régulières et les corrections des différents bugs qui surviendront dans le temps, comme tous les sites internet. On l’appelle “maintenance corrective”
Vous pourriez également souscrire un contrat de maintenance évolutive, afin d’avoir une équipe technique prête à réaliser des petites modifications graphiques et fonctionnelles (c’est toujours plus simple quand c’est l’équipe qui a géré la refonte).
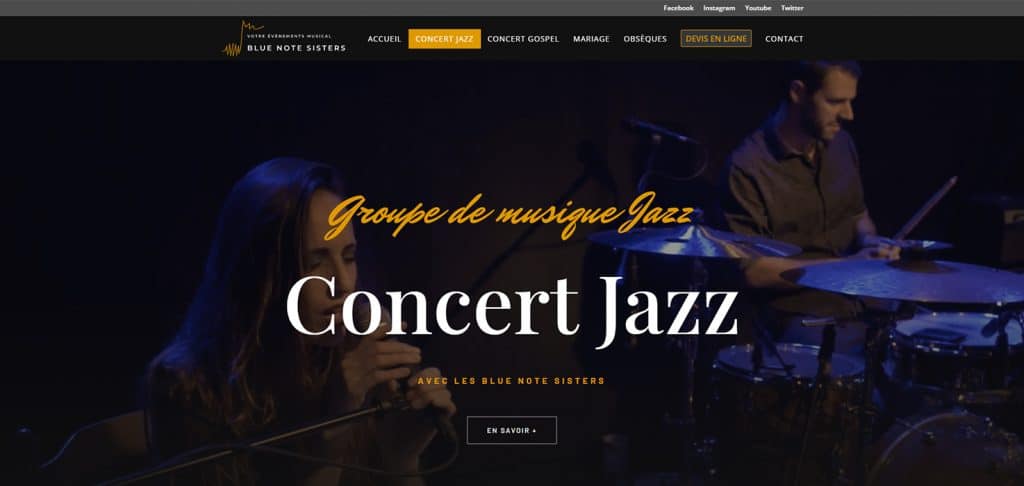
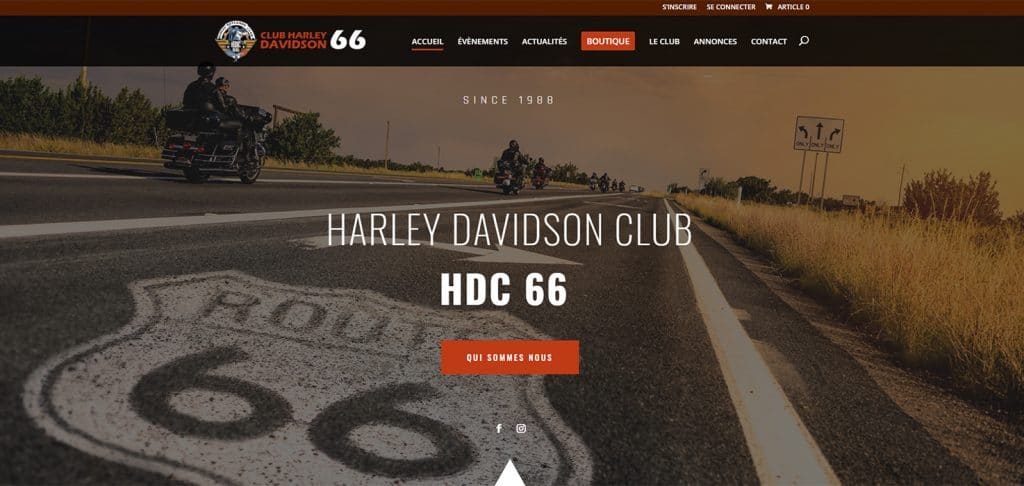
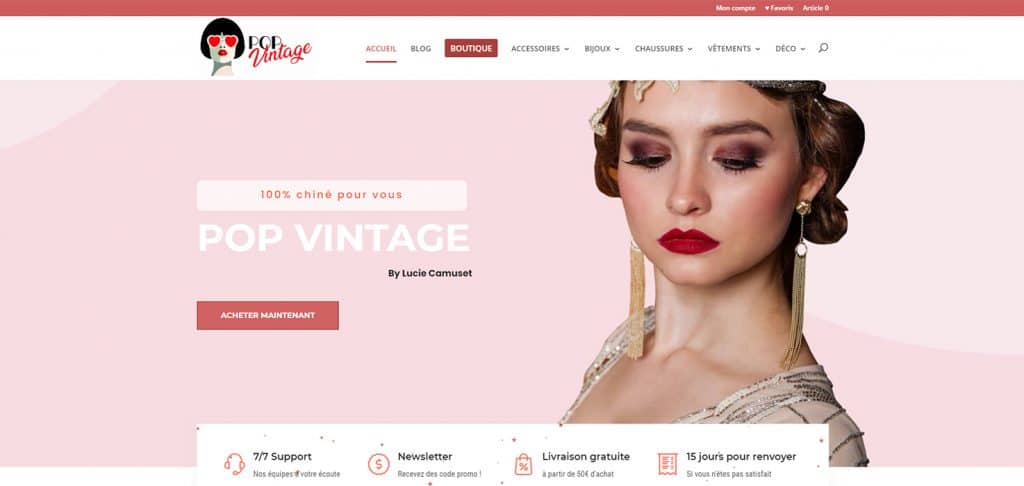
Quelques exemples d’une refonte de site web
Quel est le prix d’une refonte de site internet ?
- A partir de de 5000 euros pour une refonte total d’un site vitrine de quelques pages
- Jusqu’à 60 000 euros et plus selon les fonctionnalités, le nombre de pages à maquetter, les intégrations d’outils etc..
Contactez nous pour réaliser un devis !
Comment trouver une agence pour la refonte de votre site internet ?
- Listez les agences que vous souhaitez solliciter
- Demandez des références
- Envoyez votre cahier des charges
- Echangez de vive voix avec l’agence
- Comparez les devis en termes de fonctionnalités, et de coût
- Faîtes votre choix
- Calez un planning
A lire attentivement avant d’engager une refonte de votre site :
Vigilance numéro 1 : La refonte va vous coûter du temps et de l’argent. C’est un investissement en moyens financiers et humains. C’est un projet qui va rassembler de nombreux corps de métiers, et va nécessiter l’implication de différents collaborateurs. Selon la taille de votre site et de votre entreprise, comptez une personne à temps plein sur plusieurs mois pour encadrer et suivre la refonte. La refonte doit apporter des résultats afin de justifier les investissements.
Vigilance numéro 2 : La refonte va impliquer différents corps de métier qui vont devoir s’accorder en prenant compte les objectifs de chacun : marketing, informatique, communication, webmarketing… et la direction. Délimitez le cadre des missions de chacun sur la refonte, et les synergies entre les parties prenantes. La communication globale doit être comprise et intégrée par tous afin de travailler vers la même finalité.
Vigilance numéro 3 : La refonte est le commencement.. d’une série de nouvelles refontes. Un site internet est en perpétuelle évolution, tout comme vos besoins ou celui de vos collaborateurs. Le site devra toujours s’adapter à votre communication et à vos objectifs commerciaux. C’est ainsi que chez ATA web nous ne sommes jamais surpris de voir des clients demander des évolutions techniques ou graphiques quelques mois seulement après la refonte. Ne voyez pas la refonte comme une fin en soi, mais comme un processus de développement sur le moyen terme.
Conclusion
La refonte de site internet est un projet d’envergure qui demande une grande préparation en amont, et une organisation sans faille pour respecter les délais et la qualité du travail attendu. Vos visiteurs et vos utilisateurs ont des attentes, et vous avez des objectifs commerciaux à atteindre via votre nouveau site internet.






















0 commentaires