Qu’est-ce qu’une maquette de site web ? Définition
Les maquettes de sites Web sont comparées aux plans classiques de tout projet de construction : une image claire de ce à quoi les choses vont ressembler, dans les grandes lignes.
Tout comme votre bon vieux plan, votre structure a le potentiel de devenir la maison de vos rêves avec les bonnes interactions et les bons composants qui rendent une expérience formidable. Le wireframe est destiné à montrer la structure de votre site Web et les principaux composants de chaque écran.
La maquette peut être divisé en trois éléments différents :
Architecture de l’information
Organisez chaque élément du contenu et des composants visuels pour garantir une expérience utilisateur logique et agréable.
Navigation /structure
Présentez les éléments de navigation globaux et secondaires pour vous assurer que les utilisateurs peuvent se déplacer librement et facilement dans le produit.
Conception de la mise en page
Comprend quelques éléments visuels de l’interface avant que le gros du travail de conception visuelle ne commence.
Un wireframe est en fait un plan de votre site Web. Ils sont censés être simples, ce qui fait des wireframes un outil rapide pour lancer la conception. Mais il y a un autre concept en jeu ici, qui concerne le degré de détail que vous appliquez au wireframe de votre site Web : le niveau de fidélité / de ressemblance avec la version finale
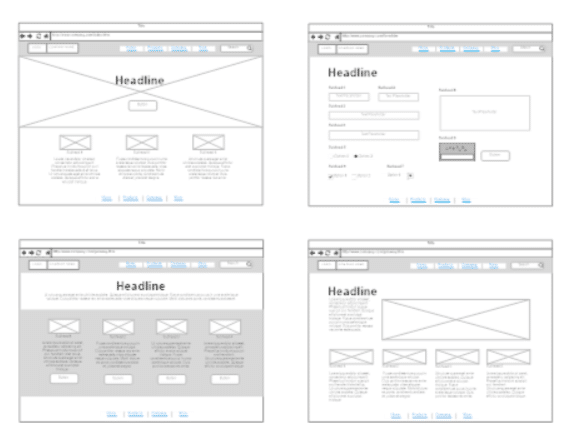
Maquette basse fidélité Vs haute fidélité
Le niveau de fidélité indique dans quelle mesure l’image du site Web sera proche du produit réel et fini. Comme la plupart des choses dans la conception UX, il n’y a pas de réponse noire ou blanche, bonne ou mauvaise. Il s’agit de trouver le bon équilibre entre le temps qu’il faudrait pour ajouter ces détails et votre besoin de disposer de ces détails dès le début du projet.
Les schémas de basse fidélité ont tendance à présenter des schémas de mise en page grossiers qui indiquent la localisation générale de chaque élément sur l’écran, mais ne nous montrent pas les détails de l’apparence de ces éléments.
Au lieu de cela, l’écran sera probablement divisé en zones ou en blocs, avec peu d’attention accordée à l’échelle ou à la précision. Il est préférable d’opter pour une maquette de site Web de basse qualité si vous avez plusieurs concepts avec lesquels vous voulez jouer et comparer dans un délai serré.
D’autre part, les maquettes haute fidélité ont tendance à varier beaucoup en fonction de l’entreprise et de l’équipe de conception.
Certains utilisent des images et un contenu réels, et incluent même un grand nombre d’interactions avec le design. Mais cela implique d’investir beaucoup de temps dans la création et l’ajout de tous ces détails, ce qui les rend plus adaptés aux étapes ultérieures du processus de création.
La frontière entre une conception de site Web haute-fidélité et un prototype peut être floue, car les deux visent à représenter le résultat final, mais nous verrons plus loin la différence entre les deux.
Il est important de noter qu’il ne faut jamais commencer directement par une maquette de site Web haute-fidélité.
Dans l’idéal, il est préférable de commencer par une version peu élaborée, dans laquelle vous pouvez définir les éléments de base et vous appuyer sur cette base, afin de vous assurer que vous accordez l’attention nécessaire à l’aspect structurel de votre projet. C’est particulièrement important lorsqu’il s’agit de votre architecture d’information.
Pourquoi et quand faut-il concevoir une maquette de site web ?
Nous savons que les maquettes permettent d’organiser les choses et de discuter en groupe autour d’une élément visuel. Il s’agit de disposer les éléments dont vous avez besoin afin d’avoir une vision claire de ce qui fonctionne et de ce qui doit être amélioré. Voici les principaux objectifs de tout wireframe :
- Montrer le positionnement du contenu et des éléments visuels de votre conception.
- Faciliter la communication interne
Cependant, comme la plupart des choses dans la vie, l’utilité réelle des maquettes peut varier selon la personne à qui vous demandez.
Les développeurs, par exemple, ont tendance à utiliser le wireframe d’un site Web comme une carte de la fonctionnalité de base de chaque écran et élément. Les webdesigners, quant à eux, trouvent les wireframes très pratiques pour représenter le flux de navigation entre les écrans.
Quoi qu’il en soit, il est essentiel qu’une maquette de site Web vous montre où tout va, car cela vous oblige à définir et à travailler sur l’architecture de l’information de votre produit. La façon dont vous présentez les actions et le contenu possibles aux utilisateurs est essentielle pour garantir une bonne utilisabilité.
Vous trouverez des clients ou d’autres personnes qui prétendent que vous pouvez simplement sauter l’étape de la conception du développement du produit. En général, l’argument principal est que la création d’une structure prend trop de temps et n’apporte pas assez de valeur ajoutée, puisqu’elle ne comprend pas la plupart des éléments de conception visuelle qui font entrer la marque dans le jeu. C’est tout à fait faux.
Les maquettes doivent toujours être créées aux premiers stades d’un site web, juste après la signature du devis (voir avant si vous offrez une maquette gratuite comme chez ATA Web) car elles permettent de mettre en évidence les erreurs de jugement et de conception.
Vous serez en mesure de voir clairement si la structure de cet écran n’a pas de sens, ou si la navigation vers cet écran est un cauchemar à utiliser. Vous devez créer l’image du site Web si vous voulez repérer ces erreurs rapidement, avant que les ajustements ou les modifications ne prennent du temps et ne soient assez coûteux.
Si vous considérez l’ensemble du processus de développement du produit, votre conception vous fera gagner du temps et vous épargnera de nombreuses frustrations. Ils sont rapides à construire car ils ne comportent pas de petits détails comme un prototype haute-fidélité, et sont assez bon marché.
En ce qui concerne l’aspect communication des schémas, c’est une erreur courante de penser que les schémas vous aideront à communiquer vos idées au client. L’envoi d’une ébauche de maquette de site Web risque de faire plus de mal que de bien, car les clients ne voient souvent pas plus loin que les carrés noirs et blancs et les espaces réservés.
Certains webdesigners ont recours à des maquettes pour communiquer des concepts aux clients, mais ils ne s’appuient jamais uniquement sur des maquettes. L’idéal est de présenter au client une conception soignée sous la forme d’un prototype ou d’une maquette, afin que le client puisse voir clairement la conception visuelle principale du produit.
Une fois qu’il a examiné le prototype ou la maquette, le webdesigner présente son travail afin de discuter de la structure et de la navigation principales. Mais il ne faut jamais se fier exclusivement à un schéma, car il peut décevoir le client.

Ce dont vous avez besoin avant de concevoir une maquette de site web
Les personnes qui ne se sont intéressées que récemment au wireframing et à la conception en général peuvent s’emballer à l’idée de réaliser un site Web. La vérité est qu’avant même que cela ne se produise, tout un effort de préparation entre en jeu. En règle générale, il s’agit de créer la structure en sachant quelles sont les bases du projet. Dans le cas contraire, l’image que vous créez ne pourra jamais vraiment capturer ce dont elle a besoin.
Mais quels sont ces outils ? Il y a une liste de choses dont vous voulez avoir une compréhension claire. Il s’agit notamment des flux d’utilisateurs, des personas d’utilisateurs, de la navigation sur le site web souhaitée, de la collecte des besoins et d’une carte générale de l’architecture de l’information.
Une partie de l’art de la conception UX consiste à trouver le juste milieu entre une créativité débordante et des décisions contrôlées. Ces outils sont nécessaires aux concepteurs, afin qu’ils puissent comprendre quel est l’objectif principal et qui sont les utilisateurs.
Objectifs et prérequis du projet
Les prérequis sont souvent remises aux webdesigner, parfois sous la forme d’une liste ou même d’une liste de contrôle. Elles indiquent aux webdesigners quel est l’objectif final du produit. S’agit-il de vendre quelque chose ? Doit-il inciter les gens à s’inscrire à quelque chose ? L’âme même du produit est capturée ici, avec toutes les exigences de conception, les exigences commerciales, etc. C’est notamment le cas lors d’une refonte de site web.
La raison pour laquelle ces exigences sont si cruciales est qu’elles définissent la portée du projet. Elles indiquent quel est le marché, ce dont le produit a besoin pour être durable, et ce que le projet requiert en termes de design. Cette liste structure et donne une voie clairement définie, en leur montrant ce qui compte vraiment.
Persona
Un persona est une personne hypothétique qui n’existe pas dans la vie réelle. Il s’agit essentiellement d’un profil créé pour illustrer l’apparence, le comportement et les besoins de l’utilisateur type dans la vie. Il y a une certaine marge de manœuvre quant à la quantité de détails que les équipes de conception vont inclure dans chaque persona, mais les informations de base doivent représenter leur vie, leurs besoins et leurs envies.
Ce profil servira de point de référence lors de la création de l’architecture du site Web. Parfois, il suffit d’un visage et d’un nom pour que les utilisateurs soient considérés comme des personnes réelles et complexes. Le persona aidera l’équipe de conception à garder le cap, à faire preuve d’empathie et à essayer de comprendre ce que l’utilisateur ressent, ce qu’il attend du produit.
Disposer d’un bon persona utilisateur peut également aider les équipes de conception à créer un site Web plus convaincant, plus efficace pour communiquer avec l’utilisateur. Cela signifie qu’en adaptant la conception à chaque étape du processus, les webdesigners peuvent créer un site Web réellement convaincant, qui dit tout ce qu’il faut et se comporte parfaitement.
En fin de compte, le persona utilisateur n’est que l’un des nombreux supports qui découlent de la recherche sur les utilisateurs.
Architecture de l’information (IA) et structure de navigation
L’architecture de l’information est un monde à part. Dans les grandes entreprises, il est probable qu’une seule personne soit chargée de créer, gérer et adapter la structure de l’information du site Web. Nous nous pencherons plus en détail sur l’architecture de l’information dans la prochaine section, mais pour l’instant, prenons le temps de réfléchir au rôle qu’elle joue avant même la création d’une structure
Lors de la création de la maquette de votre site Web, vous voudrez avoir au moins la structure générale des informations contenues dans le produit. Vous devez effectuer ce travail avant de commencer à créer l’ossature du site Web, car l’IA reflétera l’aspect de votre conception de la navigation.
Pensez-y. La catégorisation et l’organisation de toutes les informations contenues dans le produit déterminent inévitablement les niveaux de contenu, l’emplacement des éléments essentiels, etc. Comprendre ce lien peut aider les concepteurs à économiser énormément de temps et d’efforts lors de la création de la navigation. Si vous disposez de la structure IA, il vous suffit de l’adapter afin d’obtenir la structure principale de votre navigation.
Architecture de l’information
L’architecture de l’information détermine la manière dont vous structurez et présentez le contenu à l’utilisateur. Il s’agit de tout ce que vous avez dans votre produit et de la façon dont tout cela peut être organisé de manière à ce que cela ait un sens et puisse être trouvé facilement pendant l’utilisation.
L’architecture de l’information devient particulièrement importante pour les produits qui ont beaucoup de fonctionnalités différentes, des aspects complexes de l’utilisation du produit ou simplement beaucoup de contenu à organiser.
Si vous n’investissez pas de temps dans la création d’une structure logique pour tous ces différents composants dans l’architecture de votre site Web, vous vous retrouverez avec un tas d’icônes, de liens et de fonctionnalités que les utilisateurs ne pourront pas trouver ou comprendre.
Voici les principaux composants de l’architecture de l’information :
- Systèmes d’organisation : crée un cadre structurel qui établit le lien entre différents éléments de contenu afin qu’ils puissent être compris de manière logique.
- Structures hiérarchiques : placent les catégories les plus larges et les plus importantes au sommet, présentant les autres catégories plus petites dans un effet de ruissellement. Également connues sous le nom de structures arborescentes.
- Structures séquentielles : crée un chemin plus étroit qui restreint les choix offerts à l’utilisateur, ce qui rend la navigation beaucoup plus simple.
- Structures matricielles : elles créent des liens entre la plupart des fonctionnalités et du contenu, et laissent l’utilisateur naviguer de la manière qui lui convient le mieux. La conception de ces structures est complexe et, si l’on n’y prend garde, les utilisateurs peuvent être dépassés.
- Systèmes de navigation : votre navigation est l’autoroute qui mènera les utilisateurs à leur objectif final à l’intérieur de votre produit. Il ne s’agit pas tant d’avoir une interface visuellement agréable que d’aider les utilisateurs à se rendre là où ils veulent sans tourner en rond.
La conception doit inclure des éléments tels que le flux de navigation et le placement du contenu, qui sont tous deux étroitement liés à l’architecture de l’information de votre produit.
Conception de la navigation d’un site Web
Si vous avez défini l’architecture d’information de votre conception, vous avez probablement déjà abordé la conception du système de navigation.
Pour organiser votre contenu, vous êtes obligé de prendre en compte des éléments tels que les éléments de contenu et la manière dont il s’intègre dans l’arborescence du site Web. Et vous devez présenter ce contenu d’une certaine manière si vous voulez que le produit soit facile à utiliser.
A quand remonte la dernière fois où vous avez pris plaisir à naviguer sur un site à la recherche de l’information que vous vouliez ?
Même s’il n’existe pas de recette universelle pour une bonne navigation de votre site Web, la règle générale est que votre navigation doit favoriser une bonne convivialité. Cela a quelques conséquences qui doivent se refléter dans votre flux de navigation :
- Les gens peuvent se sentir perdus dans un produit virtuel. Vous devez permettre aux utilisateurs de savoir où ils se trouvent à tout moment, même si vous ne leur indiquez que la branche générale du produit dans lequel ils se trouvent.
- Vous souhaitez que la navigation soit cohérente et homogène, au point que les utilisateurs puissent prédire où se trouvent certains éléments en fonction de la conception générale de l’interface. Ainsi, votre produit sera plus facile à apprendre et à découvrir pour les nouveaux utilisateurs.
- Vous voulez des objectifs clairs : vous ne voulez pas aller du point A au point B en faisant le moins de clics possible. Vous voulez y arriver de la manière la plus fluide et la plus logique possible – c’est ce qui caractérise un système de navigation vraiment efficace.
Ainsi, il devrait être clair que votre page d’accueil ou votre écran d’accueil, par exemple, ne doit pas comporter de lien vers toutes les pages possibles de votre produit. Faites des chemins que les utilisateurs peuvent suivre et ne vous focalisez pas trop sur les raccourcis.
- Disposez de menus de navigation primaire et secondaire. La conception de la navigation est compliquée et elle doit amener l’utilisateur à chaque recoin du produit – ce qui signifie que les produits étendus nécessiteront probablement deux menus.
Lorem ipsum ou contenu réel ?
Les webdesigners du monde entier débattent toujours de la vieille question suivante : qui est venu en premier, la poule (le contenu) ou l’œuf (la mise en page) ? Eh bien, on peut défendre les deux points de vue.
Les espaces réservés et le lorem ipsum accélèrent le processus de conception, car vous n’aurez pas à attendre que les autres membres de l’équipe créent le véritable design et la copie.
Le problème avec le lorem ipsum, c’est que s’il nous donne une meilleure idée de ce à quoi ressemblera la conception une fois le vrai contenu inclus, il peut aussi être trompeur. Lorsque les webdesigners commencent à dépendre du lorem ipsum dans leur conception, ils peuvent être amenés à avoir des attentes irréalistes du produit lorsque le contenu réel entre en jeu.
Si vous copiez et collez le même lorem ipsum dans tous les emplacements, ils seront tous alignés, de la même longueur et l’effet sera un design propre et net. Mais vous ne pouvez pas vous attendre à ce que cela reste le cas lorsque vous commencerez à insérer le vrai texte dans ces emplacements.
Voici quelques concepts cruciaux à garder à l’esprit lors de la création de l’arborescence de votre site Web concernant lorem ipsum :
- Débordement et alignement du texte : La rédaction d’un texte n’aboutit pas toujours à une correspondance parfaite en termes d’espace requis pour le texte ou d’alignement du texte . Il est également très difficile de tenir compte de cette variable sans le contenu réel.
- Parfois, l’emplacement réservé au texte dans cet écran particulier se retrouve vide de contenu – ce qui vous amène à vous poser la question suivante : devons-nous supprimer entièrement cet emplacement ou devons-nous trouver un contenu superficiel pour remplir cet espace ?
La bonne dose de conception visuelle
Il y a toujours un débat autour de l’aspect visuel des wireframes. En effet, s’ils sont censés vous aider à visualiser des éléments tels que la navigation et l’architecture de l’information, ils ne peuvent pas être axés sur des questions telles que les couleurs et la typographie.
Surtout lorsqu’il s’agit des étapes initiales de la conception, les maquettes de faible fidélité doivent se concentrer sur le cadre structurel clé du produit et guère plus.
La maquette n’est pas destinée à vous aider à créer une marque pour le produit ou à trouver l’image parfaite pour l’écran de connexion. Ce genre de conception visuelle ne devrait pas être une préoccupation aussi précoce.
Votre maquette est un outil qui vous aide à naviguer, à rendre votre conception cohérente et à tester la convivialité approximative de votre conception. Des éléments tels que le traitement ou le filtre à utiliser sur les images sont des questions à traiter dans votre prototype haute-fidélité.
Que vous préfériez utiliser une image réelle plutôt qu’une image carrée, il y a un aspect de la conception visuelle qui doit être appliqué dès le départ. Il s’agit de la mise en page. Elle aura un impact considérable sur la lisibilité et la convivialité générale de l’interface et doit être soigneusement étudiée.
Vous pouvez vous inspirer de votre hiérarchie visuelle dans votre architecture d’information pour préciser quels éléments seront affichés à quel endroit, en veillant à ne pas contredire le plan initial d’affichage du contenu. Considérez d’autres concepts de conception visuelle tels que :
- La théorie de la Gestalt : la proximité entre les éléments amènera les utilisateurs à croire que ces éléments sont en quelque sorte connectés. Utilisez la proximité pour créer des sous-hiérarchies d’icônes et d’autres éléments dans l’arborescence du site Web, afin de faciliter la navigation pour l’utilisateur.
- Espace blanc/espace négatif : peut être un outil puissant pour guider l’œil de l’utilisateur vers le contenu ou l’élément qui compte vraiment, comme le CTA. Utilisez l’espace blanc entre les éléments pour désencombrer l’écran et veillez à ne pas surcharger l’utilisateur à un moment donné.
- Dimensionnement de chaque élément : En toute logique, lorsque vous créez votre maquette basse fidélité, vous devez toujours tenir compte de la manière dont vous pouvez refléter la hiérarchie visuelle de votre contenu, ou de la manière dont vous pouvez améliorer la lisibilité de cet écran en réorganisant les éléments en termes de taille et de placement.
- Répétition/prévisibilité : il peut être difficile d’avoir un design cohérent, raison de plus pour commencer à vérifier la cohérence de votre design dès le départ. Dans la conception, essayez de créer un certain modèle d’affichage des éléments et de jeter les bases d’une conception uniforme – vous pouvez vous appuyer sur ce modèle au fur et à mesure que vous progressez.
Il s’agit de règles de conception de base avec lesquelles vous êtes probablement déjà familiarisé, mais en les gardant à l’esprit, vous vous épargnerez la peine d’apporter des modifications et des ajustements importants à votre conception à un stade ultérieur du jeu. En effet, il peut être facile d’oublier ce que représentent ces cases dans la maquette de votre site Web et comment tout cela s’assemblera à la fin.
Conclusion
La maquette est une étape cruciale de votre produit. Elle a le pouvoir de vous faire voir les défauts potentiels de votre conception, et de préparer le terrain pour un futur prototype qui aura une base solide, avec une structure saine.
Elle peut vous aider à communiquer avec d’autres parties prenantes d’un projet et à réduire la marge d’erreur.
Ignorer la nécessité d’une maquette vous expose à de mauvaises surprises plus tard, ce qui entraîne des dépenses et des frustrations supplémentaires.
Chez ATA Web, nous vous offrons la maquette d’une page gratuitement !


















0 commentaires